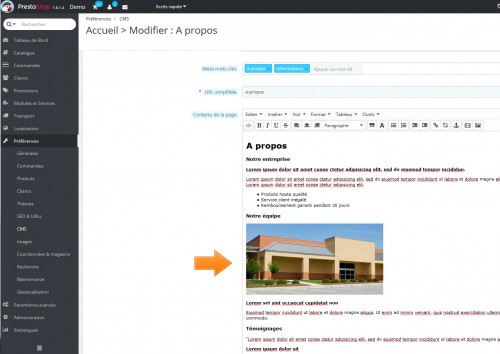
Dans Prestashop, il y a très souvent l’éditeur « TinyMCE » qui est disponible, pour faire l’intégration du texte ou la mise en forme d’images. Cela est bien pratique pour le texte, mais pas vraiment pour les images surtout dans les pages CMS.
Les pauvres pages CMS
Est-ce que vous l’avez déjà remarqué ? Sur les sites Prestashop, les pages CMS sont assez souvent pauvres au niveau de la présentation… dans le 95% des cas on ne retrouve que du texte. Si on se penche sur la problématique des catégories CMS (groupement de plusieurs pages), une simple liste fade de lien s’affiche… on doit pouvoir faire mieux et donner envie au visiteur de consulter le contenu.

La création de contenu via page CMS reste assez fastidieux… inclure une image oui c’est possible, mais la mise en forme n’est pas pensée pour le responsive.
Améliorons les pages CMS
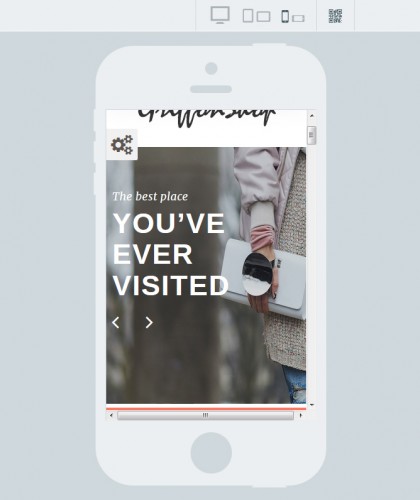
Pour faire un premier pas vers des pages plus optimisées, je propose que l’on injecte automatiquement une image en entête de page, qui pourra être variable pour chaque page CMS. Cela aura pour intérêt de proposer un visuel plus dynamique et 100% compatible responsive, sans se creuser la tête sur la génération du contenu HTML dans la page CMS.
1) Pour cela, ouvrez le fichier « cms.tpl » de votre thème et ajoutez après cette ligne (n° 40 env.) :
<div class="rte{if $content_only} content_only{/if}">
Le code suivant :
{* Webbax - 21.03.16 - bannière automatique *}
<div class="container">
<div class="row">
<div class="col-sm-8 col-sm-offset-2">
{assign var="img" value="img/cms/{$cms->id}.jpg"}
{if file_exists($img)}
<img src="{$base_dir}{$img}" />
{/if}
</div>
</div>
</div>
2) Et dans le fichier « /themes/votretheme/css/cms.css » ajoutez à la fin du fichier le code suivant.
#cms .rte img{display:block;}
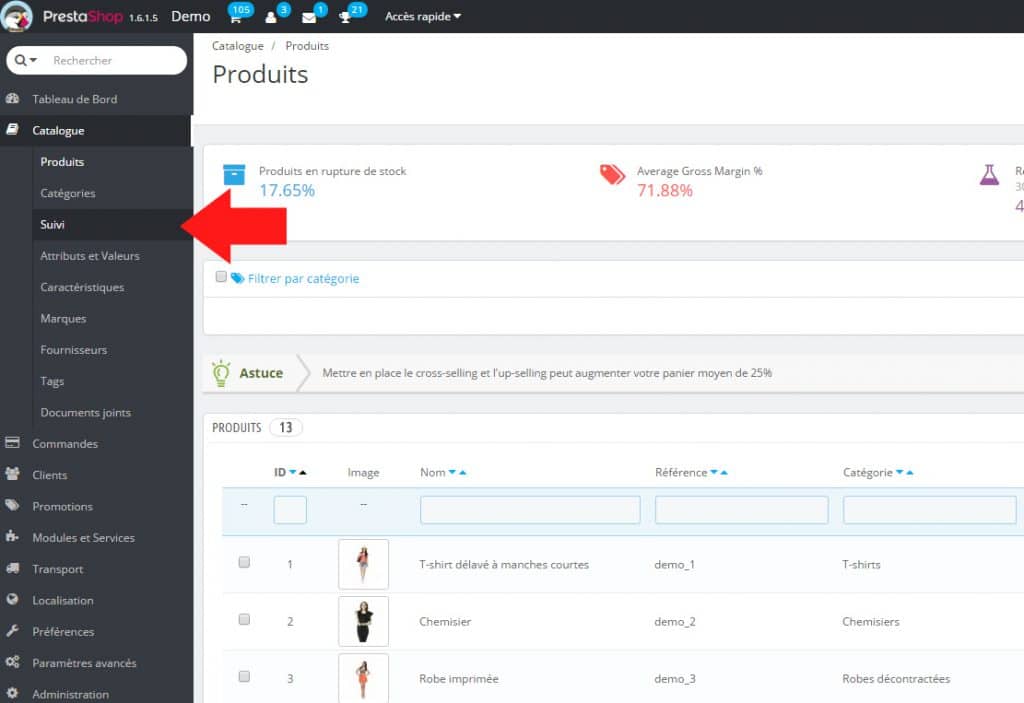
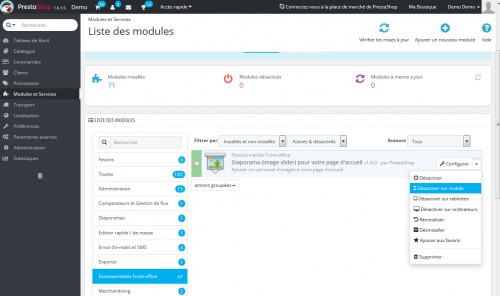
3) Enfin dans le dossier « /img/cms/ » déposez votre image en l’appelant par exemple « 9.jpg », le numéro 9 correspond à l’id de la page CMS. Celle-ci est indiquée dans votre back-office, il faudra respecter cette convention de nommage.
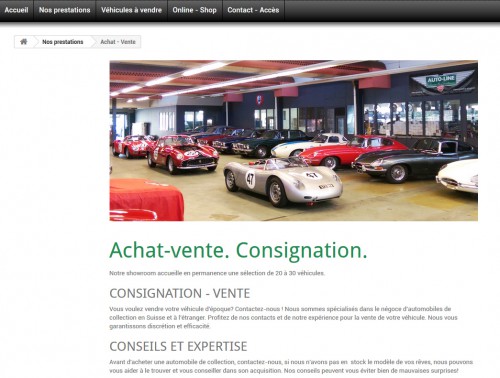
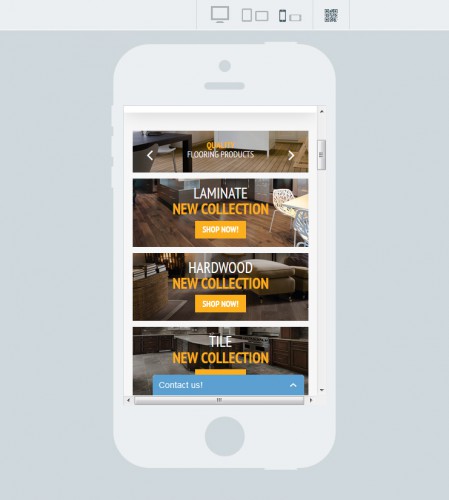
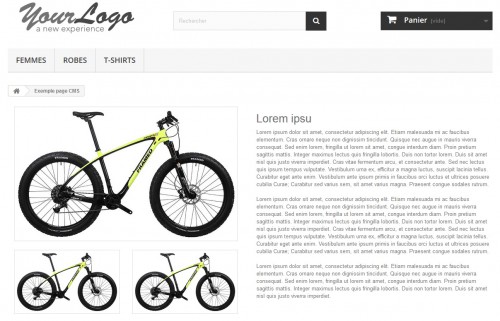
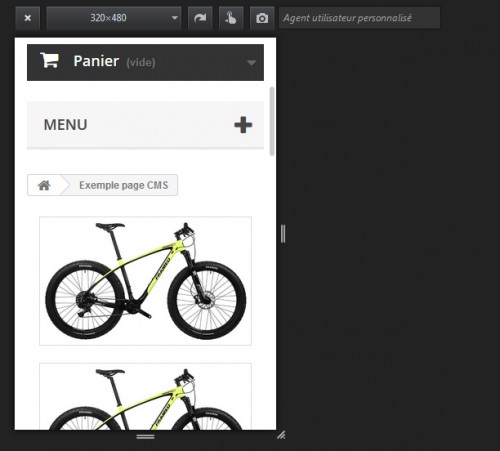
A présent si vous rechargez la page, vous devriez obtenir automatiquement une bannière en entête de page. Le template vérifie si l’image existe dans le dossier (pour la page CMS concernée), si oui il la chargera automatiquement.

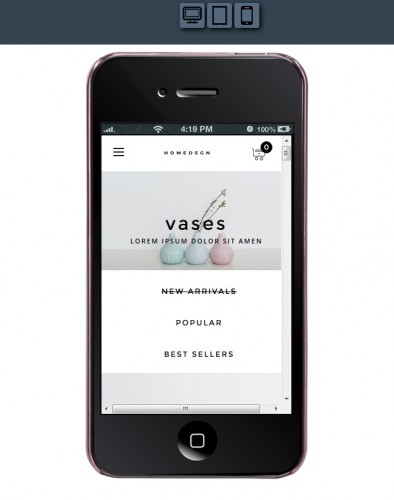
A présent la page CMS charge automatiquement une image en entête, cela donne une meilleure impression.
Plus fort encore avec les catégories
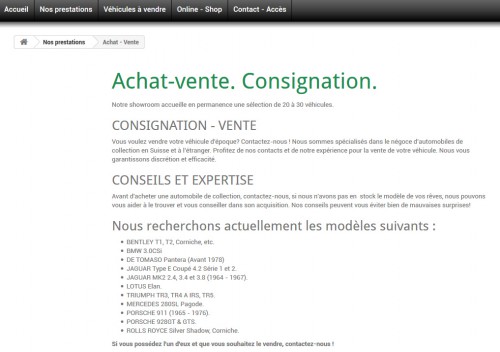
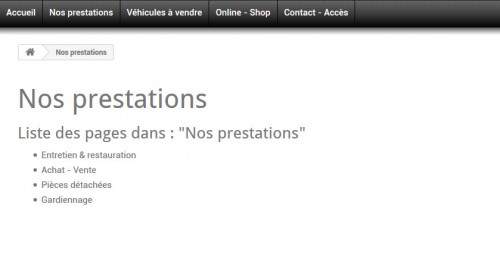
Les catégories qui regroupent plusieurs pages CMS c’est bien pratique pour créer des sections de page sur une thématique de votre choix… mais visuellement, c’est vraiment très pauvre. Avec l’exemple ci-dessous, on a une catégorie de page CMS « Nos prestations » avec 4 pages… certes cela est lisible, mais c’est pas vraiment joli à l’oeil.
1) Modifiez à nouveau le fichier « cms.tpl » de votre thème, juste après la ligne ci-dessous :
{if isset($cms_pages) && !empty($cms_pages)}
Ajoutez le code suivant :
{* Webbax - 21.03.16 - mise en forme de la liste des pages *}
{foreach from=$cms_pages item=cmspages}
<div id="list_pages" class="col-sm-6">
<a href="{$link->getCMSLink($cmspages.id_cms, $cmspages.link_rewrite)|escape:'html':'UTF-8'}" class="title">{$cmspages.meta_title|escape:'html':'UTF-8'}</a>
<a href="{$link->getCMSLink($cmspages.id_cms, $cmspages.link_rewrite)|escape:'html':'UTF-8'}" class="title">
<img src="{$img_ps_dir}cms/{$cmspages.id_cms}.jpg">
</a>
</div>
{/foreach}
2) Et dans le fichier « /themes/votretheme/css/cms.css » ajoutez à la fin du fichier le code suivant :
#cms #list_pages{margin-top:20px;}
#cms #list_pages .title{font-size:20px;text-align:center;display:block;margin-bottom:10px;color:#006131;}
#cms #list_pages img{border: 1px solid #1eab65;margin: 10px 0;padding: 10px;}
#cms #list_pages img:hover{opacity: 0.8;filter: alpha(opacity=80);}
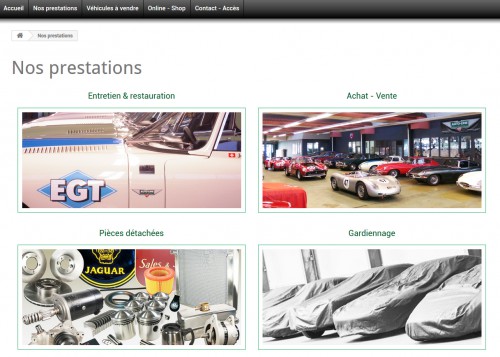
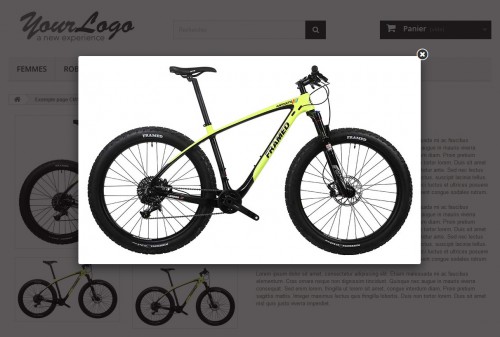
Le concept logique est toujours de s’appuyer sur des conventions, c’est-à-dire qu’on va chercher les bannières (images CMS du dossier /img/cms/) et les afficher déjà au niveau des catégories pour donner envie de cliquer à l’internaute. Si vous l’avez fait correctement les images devraient s’afficher comme l’exemple ci-dessous.

Difficile d’imaginer qu’il s’agit de la même page… et pourtant… La modification est simple, mais change totalement l’approche visuelle, ça donne forcément envie de cliquer.
Bilan
Le gros problème actuel c’est que les éditeurs de contenu ne sont pas pensés pour gérer du responsive, avec un code qui soit propre et fonctionnel. Il faudrait idéalement des champs prédéfinis, comme sur une fiche produit, cela simplifierait la mise en forme (plus limité certes, mais fonctionnel). En appliquant cette méthode chez ce client, celui-ci gagne en souplesse et peut créer lui-même un contenu visuellement plus attractif.
Cet article Améliorer les catégories CMS et pages CMS de Prestashop est apparu en premier sur Webbax | Expert E-commerce Prestashop.




















































 !
!