Sur une boutique e-commerce, la recherche reste un élément indispensable… d’ailleurs il m’arrive encore parfois de ne « pas » trouver ce fameux moteur de recherche (oui c’est fou). La recherche par défaut de Prestashop, peut être aussi améliorée dans certains cas…
Les acheteurs pointilleux
Dans le cas présent ce sont eux qui nous intéressent, les clients sont de plus en plus « vicieux », ils cherchent les produits de manière détaillées avec le code fournisseur ou la référence EAN, cela leur permet de trouver rapidement un produit et de comparer les prix entre marchands. Du coup il faut pouvoir proposer au client un produit si celui-ci entre le code du fournisseur par exemple… mais voyons ensemble un cas concret.
Le problème dans Prestashop
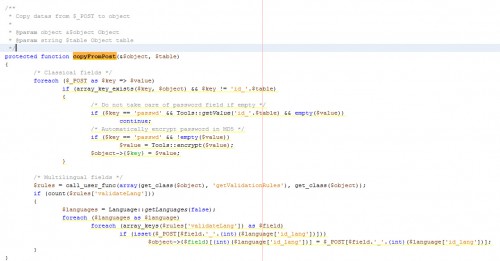
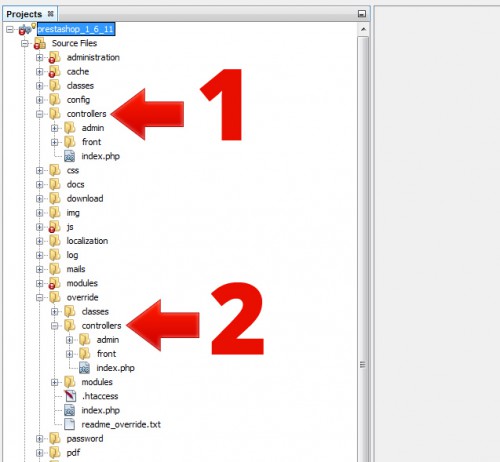
Pour un client, j’ai constaté que la recherche de Prestashop ne semblait pas s’effectuer sur la « référence interne » des déclinaisons, cela est un problème, car le client obtiendra zéro résultat en recherche alors qu’un produit décliné correspond dans la base de données. Ce cas se produit pour la référence « interne » pour les « déclinaisons »… Pour rectifier le problème il suffit de créer un fichier à l’emplacement suivant : « /override/classes/Search.php » avec le code ci-dessous (Testé sous 1.6) :
<?php
class Search extends SearchCore
{
public static function getAttributes($db, $id_product, $id_lang)
{
if (!Combination::isFeatureActive())
return '';
$attributes = '';
$attributesArray = $db->executeS('
SELECT al.name, pa.reference FROM '._DB_PREFIX_.'product_attribute pa
INNER JOIN '._DB_PREFIX_.'product_attribute_combination pac ON pa.id_product_attribute = pac.id_product_attribute
INNER JOIN '._DB_PREFIX_.'attribute_lang al ON (pac.id_attribute = al.id_attribute AND al.id_lang = '.(int)$id_lang.')
'.Shop::addSqlAssociation('product_attribute', 'pa').'
WHERE pa.id_product = '.(int)$id_product);
foreach ($attributesArray as $attribute)
$attributes .= $attribute['name'] . ' ' . $attribute['reference']; // Webbax - recherche par référence déclinaison
return $attributes;
}
}
Attention à ne pas oublier !
Ce qu’il faut faire ensuite c’est :
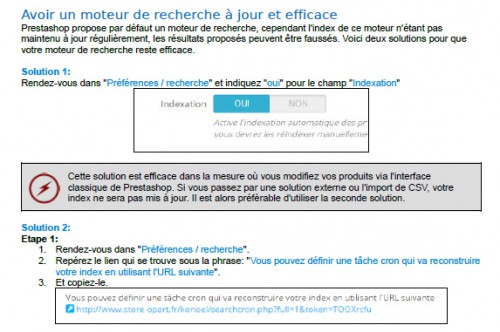
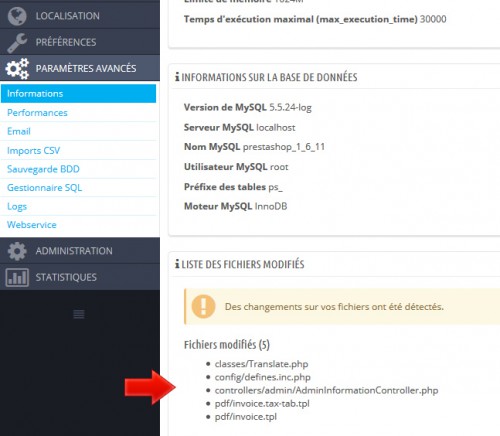
- supprimer le fichier « /cache/class_index.php » s’il existe
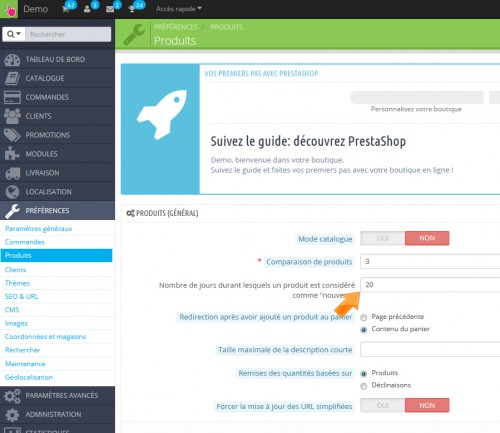
- lancer la ré-indexation des produits, dans le back-office si vous utilisez la navigation à facettes
Si vous relancez à présent la recherche sur la référence de la déclinaison le produit devrait apparaitre.
Une fonction encore + optimisable
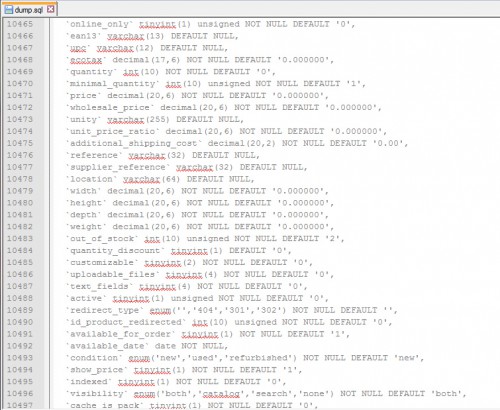
Si vous avez fait du développement spécifique sur vos déclinaisons ou que vous désirez ajouter d’autres valeurs sur la recherche de produits, il suffit d’ajouter votre champ dans la recherche. On pourrait par exemple imaginer faire la même chose avec le code EAN13 avec une syntaxe de ce style :
foreach($attributesArray as $attribute){
$attributes .= $attribute['name'] . ' ' . $attribute['reference']; // Webbax - recherche par référence déclinaison
$attributes .= $attribute['ean13']; // ajout la recherche sur l'ean
}
Faut-il faciliter la vie à l’acheteur ?
La grande question c’est faut-il permettre la recherche par code fournisseur ou fabriquant ? En fait tout dépend de chaque marchand… bien souvent celui-ci ne veut pas que le client puisse aller comparer chez la concurrence. A mon avis, il s’agit d’une mauvaise stratégie, le monde du web est très ouvert… vous avez le droit de conserver cette information de manière confidentielle, mais bien souvent le client ira chercher ailleurs… sur du Google Shopping ou des comparateurs de prix…
Bilan
Personnellement je fais ce que me demande le marchand, mais il ne faut pas rêver les clients vont loin… certains n’hésitent pas à contacter le fournisseur même à l’étranger pour éviter de passer via un intermédiaire lors d’un achat. La transparence sur les fournisseurs présente à mon sens peu de risques, car si ceux-ci sont véritablement sérieux, un cartel des prix est appliqué et la vente directe (fournisseur – client) non appliquée.


















































































 !
!