Est-ce que vous avez déjà utilisé Font Awesome sur votre boutique Prestashop ? Vous ne savez pas ce que c’est ? Il s’agit de la nouvelle génération d’icônes dynamiques, voyons ça ensemble.
Les icônes nouvelle génération
On aime ou on aime pas, mais actuellement il y’a la vague des icônes nouvelle génération avec par exemple Font Awesome qui est un des plus populaires. L’inconvénient des icônes classiques c’est que bien souvent quand il faut les retoucher, il faut passer via Photoshop par exemple pour modifier la coloration, la hauteur et cela demande beaucoup de temps. C’est d’autant plus vrai, qu’à présent il faut aussi que l’icône s’affiche par exemple sur un support mobile… mais peut-être avec une taille de 3 pixels plus petit… et justement avec Font Awesome, vous pouvez modifier cela à la volée en CSS.
Utiliser ce service dans les fiches produits
Voici une méthode vraiment simple pour se servir de ces icônes dans les fiches produit de Prestashop. Pour cela la première chose à faire c’est de modifier le fichier « header.tpl » situé à la racine de votre thème. Juste avant la balise de fermeture « </head> » ajoutez le code ci-dessous :
{* Webbax - FontAwesome *}
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
A présent je vais choisir une icône, comme par exemple le feu… il suffit donc de récupérer le code suivant ci-dessous pour l’intégrer dans le code HTML de la fiche produit.
<i class="fa fa-fire"></i>
Attention pour que cela fonctionne dans Prestashop, il faut ajouter un espace insécable comme le code ci-dessous, sinon la balise sera automatiquement retirée du code source.
<i class="fa fa-fire"> </i>
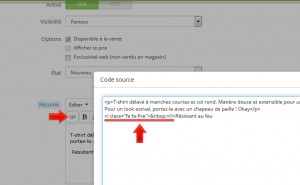
Ensuite, dans la fiche produit, il faut basculer en mode HTML et faire l’intégration du code comme montré sur la capture ci-dessous.
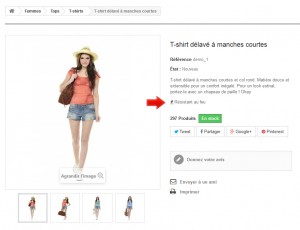
Et voilà le résultat sur la fiche produit, c’est plutôt chic non ? A noter qu’il est bien sûr possible de changer la taille et la couleur, pour cela il suffit d’appliquer un style à l’élément où via une classe CSS.
Intégration plus poussée
Chez Blobmarket, une solution plus transparente est proposée pour l’intégration de Font Awesome dans Prestashop. Le but est de modifier l’appel du plugin TinyMCE, afin que celui-ci vous propose directement la gestion des icônes dans l’éditeur. Si vous avez quelques connaissances en développement & code, je vous invite à faire l’essai d’intégration (assez facile à mettre en place).
Quel intérêt ?
C’est sympa de mettre des icônes… mais ça sert à quoi ? Concrètement je trouve qu’il est possible de faire des fiches produits un peu plus « haut-de-gamme » grâce à ces icônes. Par exemple vous vendez du vin, vous pouvez régulièrement utiliser des icônes pour structurer le contenu pour chaque bouteille et apporter une touche « sympa » à la lecture… les images c’est ludique et l’acheteur aime. Une jolie fiche produit c’est aussi signe que vous êtes un acteur important sur votre marché.
Trop rationnel ?
C’est ce que me disent bien souvent les clients… « On peut pas mettre une autre icône ? », « On peut mettre un panier vert avec des fruits qui sortent ? », « On peut mettre une icône qui tourne… », « On peut… ». Bref, ce qu’il est important de comprendre c’est qu’actuellement on rationalise le maximum de choses possible, oui tout devient « standardisé », mais c’est aussi pour garantir un maximum de compatibilité et bien souvent le client veut faire primer le visuel « avant » la compatibilité.
Bilan
Sincèrement ces icônes simplifient bien la vie, le gros avantage c’est vraiment le fait de pouvoir gérer la même icône de manière dynamique suivant la situation. Cela n’empêche pas bien sûr d’avoir toujours de jolies icônes rassurantes en page d’accueil (qui sont des images classiques), mais quand il s’agit des icônes d’interface Font Awesome, reste une bonne pioche et facile à mettre en place.