Quand vous regardez un site de démonstration pour un thème Prestashop, cela semble « magnifique » et la mise en place semble facile, mais une fois le thème acheté… les difficultés surviennent.
Des problèmes fréquents
Ce que je constate régulièrement lors de l’installation d’un nouveau thème… c’est qu’une fois installé, celui-ci ne correspond pas au site de démonstration. Ou alors vous pouvez utiliser l’installation avec le modèle d’exemple de données (via un import SQL), mais ensuite, vous aurez une configuration bancale, avec des termes en anglais un peu partout et avec des configurations US, qui traînent partout dans la base de données… et cela peut-être pénible, car vous devrez régulièrement retoucher certains réglages / et re-traduire des termes.

Ne déployez pas l’exemple de données (fourni avec votre thème) sur votre base de production, car vous risquer de perdre une partie de votre travail + risque d’avoir un mélange français / anglais.
La bonne procédure
La meilleure méthode c’est d’installer une nouvelle version de Prestashop vierge et d’installer le thème (avec le remplacement des dossiers /modules/ et /img/ la méthode manuelle est expliquée pour l’installation de chaque thème). Puis ensuite, vous pouvez importer le fichier SQL en principe fourni (ce qui est le cas chez Template Monster), afin d’obtenir un site de démo structuré avec la bonne configuration.
La deuxième étape consiste à installer le thème de manière clean sur votre environnement de production, pour cela vous pouvez importer le thème de manière classique depuis le back-office et le définir par défaut… Ensuite je vous invite à ajouter les modules liés au thème ainsi que les images… comme vous avez dû le faire pour la boutique de test.
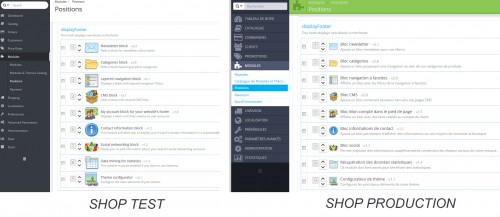
Ensuite, tout va reposer dans les HOOK et les positions ! C’est le point fatal , car il faut ensuite de comparer les modules entre les deux boutiques… et c’est surtout sous « Modules -> Positions » que vous allez voir la différence entre votre e-shop test et votre e-shop production. Il est donc capital de s’assurer que :
- l’ordre des modules est bien identique dans chaque HOOK
- qu’il ne manque pas un module dans un HOOK
- si vous avez des modules en plus sur votre environnement de production, ceux-ci peuvent provoquer un affichage différent de votre boutique test, désactivez les temporairement

Il est crucial de comparer les positions des modules et d’avoir une cohérence similaire, car parfois un module décalé d’un seul cran… peut déformer complètement l’affichage de la boutique.
Mêmes des professionnels se trompent
Comme je dois intervenir régulièrement sur des boutiques Prestashop, je confirme que dans le 99% des cas, il s’agit de thèmes achetés… sur Template Monster ou Thème Forest.. et j’ai vite fait de constater si le thème a été installé à l’arraché ou non. Le plus frappant c’est dans le back-office on a de l’anglais qui traine un peu partout… mais c’est la point de l’iceberg, car le fichier SQL exécuté sur la base, touche parfois à des valeurs sensibles qui peuvent donner lieu à d’autres bugs.

Importer un fichier SQL n’est pas sans risque, car bien souvent le script ne se contente pas d’injecter uniquement le contenu… il modifie d’autres informations sensibles concernant la configuration de la boutique.
Bilan
Actuellement je recommande donc d’avoir un shop en double… c’est très pratique, car ça permet de savoir par exemple si un bug est présent dans la version originale « vierge » sans module. Ensuite, cela permet de répercuter manuellement les changements dans les modules concernés en faisant du copier / coller, toujours en ayant une base de référence. A une époque les thèmes Prestashop étaient plus simples, mais ceux proposés actuellement nécessitent d’être un minimum organisé pour obtenir un résultat similaire à la démo commerciale.
