Les pages CMS de Prestashop sont actuellement très simplistes… et il faut la plupart du temps passer par la case édition HTML. Profitons d’ajouter un zoom Fancybox pour dynamiser la page.
Vous devez utiliser Boostrap
Ce que vous devez savoir c’est que Prestashop utilise un système de grille, valable aussi pour le responsive, mobile tablettes, smartphone. Actuellement le top du top lorsqu’on crée du contenu pour les pages CMS c’est d’utiliser les règles de codage proposées par Boostrap.
Vous pouvez bien sûr créer du contenu via l’éditeur de Prestashop, mais le code généré sera « sale » et inutilisable sur les autres support. L’éditeur fonctionne à condition que vous vous limitiez uniquement à des titres, du texte et des retours à la ligne.

Créons une maquette de base
Dans le cas présent on va tenter quelque chose d’assez simple on va générer du code pour pouvoir faire afficher un bloc de texte, un titre, ainsi que 3 images sur le côté avec pour objectif que cela puisse fonctionner sur les différents supports. Pour cela vous pouvez ajouter le code suivant dans votre page CMS (ajoutez le bien via le code source / bouton édition html).
<div class="row"> <div class="col-sm-6"> <div class="col-sm-12"> <img src="https://www.webbax.ch/downloads/blog/2016/22-07/bike.jpg" class="img-thumbnail" /> </div> <div class="col-sm-6"> <img src="https://www.webbax.ch/downloads/blog/2016/22-07/bike.jpg" class="img-thumbnail" /> </div> <div class="col-sm-6"> <img src="https://www.webbax.ch/downloads/blog/2016/22-07/bike.jpg" class="img-thumbnail" /> </div> </div> <div class="col-sm-6"> <h2>Lorem ipsu</h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam malesuada mi ac faucibus elementum. Cras ornare neque non dignissim tincidunt. Quisque nec augue in mauris viverra consequat. Sed enim lorem, fringilla ut lorem sit amet, congue interdum diam. Proin pretium sagittis mattis. Integer maximus lectus quis fringilla lobortis. Duis non tortor lorem. Duis sit amet nisl quis justo viverra imperdiet. Cras vitae fermentum arcu, et consectetur ante. Sed nec lectus quis ipsum tempus vulputate. Vestibulum urna ex, efficitur a magna luctus, suscipit lacinia tellus. Curabitur eget ante enim. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Curabitur sed varius sem, sit amet varius magna. Praesent congue sodales rutrum.<br/> <br/> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam malesuada mi ac faucibus elementum. Cras ornare neque non dignissim tincidunt. Quisque nec augue in mauris viverra consequat. Sed enim lorem, fringilla ut lorem sit amet, congue interdum diam. Proin pretium sagittis mattis. Integer maximus lectus quis fringilla lobortis. Duis non tortor lorem. Duis sit amet nisl quis justo viverra imperdiet. Cras vitae fermentum arcu, et consectetur ante. Sed nec lectus quis ipsum tempus vulputate. Vestibulum urna ex, efficitur a magna luctus, suscipit lacinia tellus. Curabitur eget ante enim. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Curabitur sed varius sem, sit amet varius magna. Praesent congue sodales rutrum.<br/> <br/> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam malesuada mi ac faucibus elementum. Cras ornare neque non dignissim tincidunt. Quisque nec augue in mauris viverra consequat. Sed enim lorem, fringilla ut lorem sit amet, congue interdum diam. Proin pretium sagittis mattis. Integer maximus lectus quis fringilla lobortis. Duis non tortor lorem. Duis sit amet nisl quis justo viverra imperdiet. </div> </div>
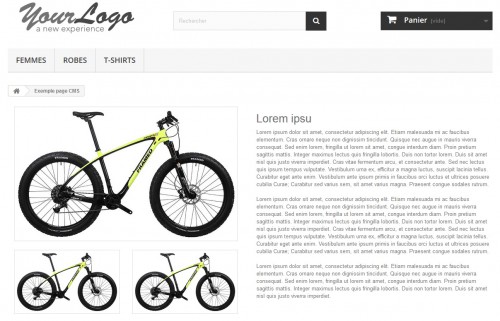
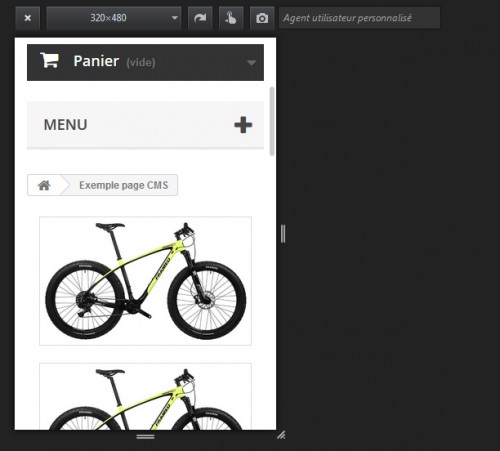
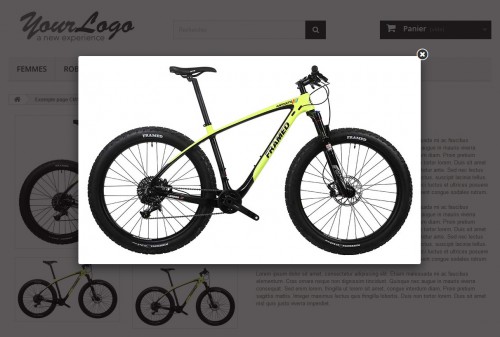
Ensuite, vous pouvez vérifier, normalement à la visualisation vous devriez obtenir un résultat similaire à la capture ci-dessous.


Activer Fancybox
Le problème c’est qu’il faudrait pouvoir rendre les images cliquables et que ça puisse zoomer automatiquement, pour cela je vous propose une méthode toute simple d’intégration. Pour commencer, ajoutez au début du fichier « cms.tpl » de votre thème, le code ci-dessous (celui-ci va charger les librairies nécessaires).
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.pack.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.min.css" type="text/css" media="screen" />
<script>
{literal}
$(document).ready(function(){
$(".fancybox").fancybox();
});
{/literal}
</script>
A présent il suffit de modifier vos images, le code initial
<img src="https://www.webbax.ch/downloads/blog/2016/22-07/bike.jpg" class="img-thumbnail" />
à remplacer par
<a href="https://www.webbax.ch/downloads/blog/2016/22-07/bike.jpg" class="fancybox"><img src="https://www.webbax.ch/downloads/blog/2016/22-07/bike.jpg" class="img-thumbnail" /></a>
Ensuite, vous rechargez à nouveau la page et cela devrait fonctionner, le clic devrait déclencher un zoom sur image. C’est le fait d’avoir indiqué « fancybox » dans l’attribut « class » sur le lien de votre image qui permet ce comportement.

Bilan
Les pages CMS de Prestashop ont déjà bien évoluées, on peut créer des catégories / sous-catégories, mais en terme d’agencement du contenu c’est plutôt limité. Il n’est pas très difficile de maîtriser la technologie Boostrap, à mon avis cela vaut la peine de vous y intéresser, car vous pourrez designer des mises en page plus abouties qu’en passant par l’éditeur Wysiwyg.
Cet article Ajoutez Fancybox dans vos pages CMS Prestashop est apparu en premier sur Webbax.