Actuellement je reste assez partagé sur les versions mobiles que l’on nous propose (en général). Pourquoi ? Parce qu’il ne suffit pas simplement d’adapter l’interface, il faut aussi adopter un comportement minimaliste.
Le responsive à l’arrache
Pour une bonne partie des clients, voici la méthode que l’on applique… on achète un thème responsive Prestashop, on le configure et on monte la boutique et toute la configuration qui va avec. Ensuite, on fait les tests sur mobiles / tablettes pour vérifier que ça s’affiche bien… En principe c’est pas trop mal, mais on pourrait faire beaucoup mieux en prenant le temps d’optimiser chaque page de la boutique.

Un thème Prestashop responsive ? Cela fait partie du standard, mais cela ne veut pas dire pour autant que la version mobile est agréable à utiliser.
Redimensionner le contenu n’est pas toujours la solution !
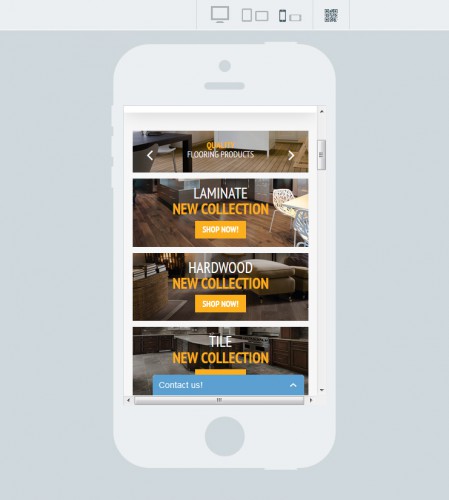
Il faut être honnête, je vois encore rarement des « bonnes » versions mobiles pour des boutiques e-commerce (hormis peut-être chez des grosses sociétés). Actuellement la stratégie du responsive c’est de créer une multitude de blocs sur mobiles, avec des pages extrêmement longues et des éléments qui s’enchaînent à perte de vue (on scroll encore et encore).
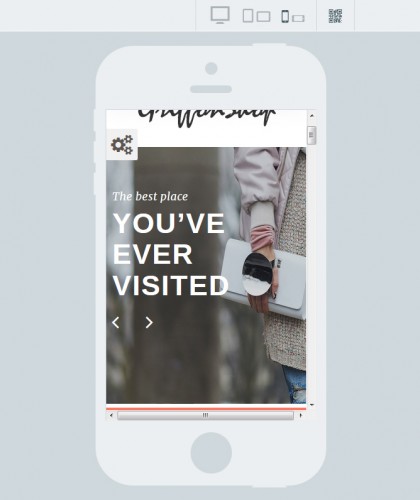
Bien souvent tous les éléments de la version « desktop » sont repris et re-dimensionnés… Il faudrait plutôt se poser la question : « A-t-on vraiment besoin de tout cela ? ». Combien de fois j’ai vu de sliders de page d’accueil illisibles sur mobile ? Et d’ailleurs faut-il un slider ? Combien de fois j’ai vu des blocs à n’en plus finir (colonnes gauches et droite) sur mobile on ne distingue presque plus le contenu central.

Oui c’est compatible mobile, mais est-ce que visuellement c’est pratique et ergonomique pour vos clients ? Niveau affichage, c’est quand même moins bien que la version classique ordinateur c’est certain.
Améliorez l’expérience mobile en 2 clics
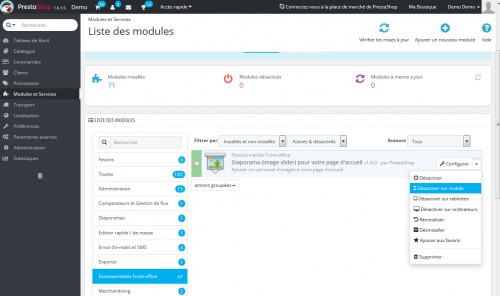
Ce qu’il faut savoir c’est que Prestashop propose une option pour chaque bloc / modules, qui permet d’être affiché ou non sur mobile. Même si la fonctionnalité semble évidente, vous pouvez très facilement désactiver des blocs sur mobiles uniquement ou voir même sur tablette.
Faites cet exercice tout simple, allez sur votre boutique avec votre smartphone et posez vous la question : « Est-ce que mon client a besoin de voir ça ? Est-ce indispensable ? ». Parfois certains éléments ne sont pas assez lisibles sur mobile (sans être retravaillé) et il faut mieux les désactiver qu’encombrer la page et la navigation.

L’option est facile d’accès, un non développeur pourra déjà alléger son Prestashop, en désactivant les modules / blocs superflus sur mobiles.
L’avantage du thème mono-colone
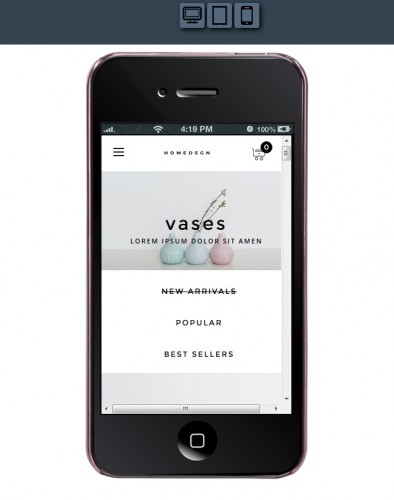
Certains thèmes ne proposent pas une colonne gauche / droite, le contenu est directement centré avec un seul bloc principal. L’avantage du thème mono-colonne c’est que lorsque vous optimisez la boutique pour la version « classique », vous optimisez en même temps le site pour la version mobile.
Sur Prestashop Addons, vous pouvez filtrer sur les thèmes en fonction de leur nombre de colonnes. Avec une seule colonne on simplifie l’interface, on est donc gagnant forcément sur la partie optimisation mobile.

Tout dépend des goûts, mais plus vous simplifiez, moins vous aurez de contraintes techniques à gérer.
Bilan
Pour faire une bonne version mobile, il faut la travailler… il faudrait passer du temps à étudier chaque page pour que ça soit pratique et ergonomique pour le visiteur. Actuellement on se contente du standard, mais pour ceux qui aimeraient vraiment « mieux vendre » sur mobile, je pense qu’il faut se réserver du temps pour optimiser et alléger l’interface. Et vous ? Avez-vous déjà pris du temps pour optimiser votre version mobile ?
Cet article Améliorer Prestashop sur mobile sans être développeur est apparu en premier sur Webbax | Expert E-commerce Prestashop.
