Le slider c’est vraiment l’élément incontournable du moment… c’est devenu ancré dans les standards, toute la nouvelle génération de thèmes Prestashop en proposent déjà un pré-intégré.
Le slider vraiment utile ?
Comme j’en avais déjà parlé dans un autre article, la notion de slider est intégrée régulièrement sans que l’on se pose les bonnes questions sur le plan ergonomie et sur le plan pratique. L’arrivée du slider a provoqué l’effet « wouaw » dans la tête des internautes, mais lorsqu’on désire l’utiliser dans la pratique, il en ressort plusieurs inconvénients.
- Les internautes cliquent et regardent principalement la 1ère slide.
- Si on utilise le slider, il faut trouver au minimum 3 images, avec 3 idées.
- Cela implique d’actualiser régulièrement les 3 slides (+ de travail).
- la page d’accueil est alourdie au chargement (images + libraires JS).
- Sur mobile, un slider est moins accessible (avec flèches de navigation) qu’une image simple cliquable.

Même Adidas propose un slider à l’accueil de son site pour inciter à l’achat… mais qui a dit que c’était la règle absolue à suivre ?
Dans votre Prestashop
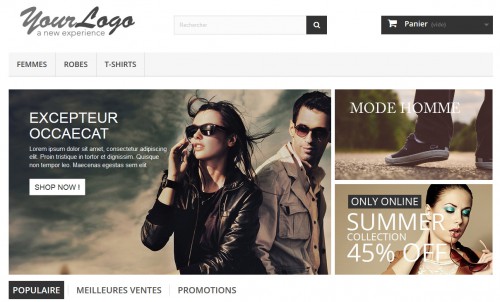
Par défaut on retrouve le module « Diaporama » qui tourne en boucle sur l’accueil, celui-ci est très pratique, mais notre but c’est de s’en passer pour le remplacer par une image simple et fixe. Pour cela rien de plus simple, on commence dans le back-office par laisser une seule image dans le module « Diaporama », les autres vous pouvez les supprimer.
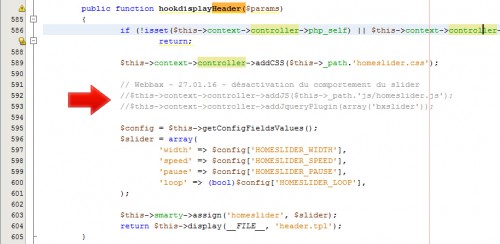
Ensuite, dans le fichier « modules/homeslider/homeslider.php », dans la méthode « hookdisplayHeader » (vers la ligne 590) on passe en commentaire les deux fichiers « js » qui déclenchent l’effet de slider sur le bloc.

En commentant ces deux lignes, le module perdra son comportement de slider et affichera une image fixe.

A présent l’image ne tourne plus en boucle, les boutons de navigation ne figurent plus, par contre on garde la notion de texte sur l’image (pour le référencement) et la possibilité de faire conduire le lien sur l’image.
Bilan
Mais quel est le but de faire ça ? Finalement, c’est de simplifier le travail du e-commerçant et de l’acheteur. Le e-commerçant pourra changer plus régulièrement son image principale à la page d’accueil et n’aura qu’une seule idée à trouver… Parallèlement, l’acheteur verra régulièrement une nouvelle image à l’accueil et son attention focalisée sur celle-ci, enfin la vitesse de chargement de la page n’en sera qu’améliorée.
Cet article Jetez votre slider Prestashop et remplacez-le par une image est apparu en premier sur Webbax | Expert E-commerce Prestashop.

